I spent the past few years in Geneva, Switzerland doing a BA in Media Communications and Management also focusing part of my work on marketing. One of my key interests was information quality in the age of web 2.0 and how massive information sharing and UGC can interfere with the learning process. Currently I am doing a Masters at the UvA in New Media and Digital Culture. I am mostly interested in new developments in the technological sector, such as ubiquitous computing, and their impact on society and future business models.
? ?
?

Archiving online can be a tricky undertaking. On the one hand we can?t get enough of it when it comes to news and scholarly articles or any other form of factual information but on the other hand there seems to be too much of it going on concerning personal or private data and irrelevant babble. In this text I will explore the topic of web archiving as an integral part of website design using the example of ?big think? and their partial front page archiving function. In comparing this way of creating a visual interface for archiving to other websites I will try to highlight the significance of archiving information in context as opposed to archiving standalone information.
?

Structure of the Website
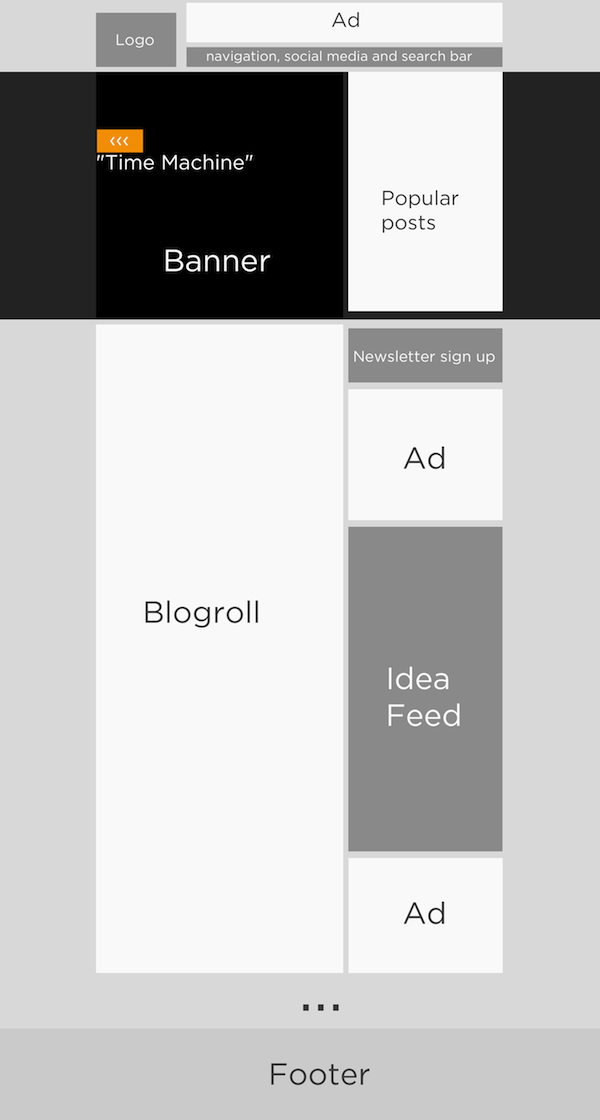
The structure of the big think website is more or less standard for any blog site with the logo, some advertising, social media and the navigation in the header, followed by a banner with the daily stories and the popular posts or editor?s picks.
This is then followed by the main blogroll and the idea feed, occasionally interrupted by ads and newsletter signup fields. The website is then rounded off with the footer containing the topic selection, about us, contact and link sections.
The main part of this layout of course that drew my attention is a button, which is marked in orange on the graphic. I will refer to it as the ?time machine? button. It is a simple arrow that when clicked sets the date back one day at a time and changes the banner to display the idea of the day and the front page articles of the day before. This can then be repeated to view an earlier date.
The reason why I refer to this button as the time machine is because it doesn?t just list the articles of the day before but actually displays the layout of the day before in the banner allowing the user to virtually travel back in time to the web page of yesterday retaining the context of the articles.
Archiving Online
The issue with archiving online is similar to the problem of displaying information online and that is context. Take for example your standard blog website with continuous flow of information. In the present the content of the article can be compared with other content available in the present and organized into tag clouds or some other relevant visualization thus creating some form of context for it. When these articles are archived however the only context the user gets is the date when this article was published and (most of the time) who published it. Since the web is a dynamic medium, which doesn?t follow a set publishing rhythm it becomes difficult to trace contexts in the past.
Put that in direct comparison to print newspapers being archived as a whole and you will find a significant difference because whenever an archived newspaper is revisited the person viewing it can see what articles were displayed on the same page, their size relative to each other and the order in which they appeared on the page and on which page of the newspaper they appeared. The information of this newspaper can thus be studied in the context of this newspaper at a given date in time.
Now of course the blog does not have ?pages? like a newspaper but it does have sections. These sections, much like newspaper pages, give different weight to the articles. Once however these articles are archived the visual of this is hierarchy is lost and only the information from the article itself is left.
There are some who try to archive the web in one way or another such as the Wayback machine.?This can be done for various reasons, e.g. to see the evolution of the design of a web page or the change in technologies used to portray information and organize it on a page, but one of them could be to see the interplay of information on a web page at a given date in time. For example it is possible to see how a certain event was portrayed by a website at a given time such as 9/11.
?Big think?, with their time machine button on the front page influencing the banner and reloading the ?front page? of yesterday manages to partially recreate that effect of being able to see the context of information and of ideas at a given date in time and uses it as an integral part of their layout giving similar weight to the archived ?front page? almost as the present one.
The Importance of Yesterday
Apart from having the latest content most websites use a basic search function that allows the user to search for articles according to keywords or sometimes the date but most of the standards of archiving only extend to the information, which is being archived, not the actual website since the content is dynamic and loaded from databases to be viewed on a standard html/css hull.
The timely medium favors topical context (connected by tags) as opposed to historical context. Topical context can be extremely useful but not always the most relevant context for a specific piece of information.
The basic idea behind web archiving is to preserve the web, however current techniques of archiving usually only preserve information uploaded to the web. You may wonder what the difference is but once again the difference is very similar to the newspaper example given before. Archiving the newspaper and the cut out articles from a newspaper are two very different things used for two different types of research. One concentrates on the thing that happened and the other concentrates on how that which happened was portrayed in the media in context of the medium itself.
Similarly archiving articles scattered across the web, ordered by date or author or even simply by keywords achieves the archiving of information but it may not be enough to answer the questions of how this information was portrayed in the medium itself at a certain moment in time.
The comparison between the newspaper and the internet in this case is not here to show how something should be done but much rather that the current way of archiving web content may be lacking from the perspective of contextual information portrayal within the medium.
As mentioned before there are institutions, which attempt to archive some of the web in one way or another but the task is much more difficult for an outsider as opposed to the website itself. In the case of ?big think? this is being handled internally by the website (although it is not a screenshot of the entire site) with a button allowing the user to go back in time and view the ?website of yesterday?. To draw a rather banal parallel to the biggest social media website, the timeline idea may not be that bad.
Of course the big think model is only one example of how to visually integrate a different type of archiving into web design and there is no right way of doing this but at least it is being thought about and it could be thought about more because as the time machine function on the big think website proves, the ideas of yesterday may be just as good as the ones from tomorrow and losing the context may result in the loss of the big picture and hence the idea itself.
Source: http://mastersofmedia.hum.uva.nl/2012/10/19/big-think-the-importance-of-yesterday/
whip it gabby giffords gabby giffords geithner gabrielle giffords juliette lewis chelsea handler
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.